Tạo Popular Posts Widget có số đếm đẹp cho blogger

Thêm một tiện ích Popular Posts
Đầu tiên từ giao diện quản lí blog đi vào Bố cục → Thêm Tiện ích → Bài đăng phổ biến. Thêm các widget ở vị trí mong muốn và nhấn Lưu. Nhớ chọn các mục hình ảnh thu nhỏ và đoạn trích nhé.Thêm CSS
Vào chỉnh sửa HTML và thêm vào trước thẻ đóng ]]></b:skin>đoạn CSS bên dưới:/* Popular Posts Widget */
.PopularPosts ul,.PopularPosts li,.PopularPosts li a{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative;}
.item-thumbnail img{float:left;margin:0 10px 0 0}.PopularPosts a{color:#fff!important}.PopularPosts a:hover{color:#222!important}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a,
.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
.PopularPosts .item-snippet {font-size: 11px;color: #101010;overflow: hidden;text-align: justify;}
.PopularPosts ul li:nth-child(1){background-color:#f1c40f}
.PopularPosts ul li:nth-child(2){background-color:#f39c12}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71}
.PopularPosts ul li:nth-child(4){background-color:#27ae60}
.PopularPosts ul li:nth-child(5){background-color:#e67e22}
.PopularPosts ul li:nth-child(6){background-color:#d35400}
.PopularPosts ul li:nth-child(7){background-color:#3498db}
.PopularPosts ul li:nth-child(8){background-color:#2980b9}
.PopularPosts ul li:nth-child(9){background-color:#ea6153}
.PopularPosts ul li:nth-child(10){background-color:#c0392b}
Cũng lưu ý rằng bạn phải gỡ bỏ tất cả các mã CSS Popular Posts trước đây (nếu có) trước khi thêm một hoặc kết quả này sẽ là sự kết hợp của cả hai.
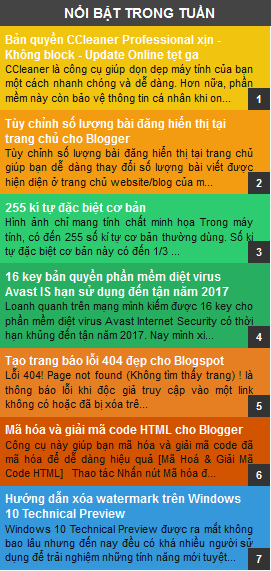
Sau khi thêm xong các bạn hãy Lưu mẫu lại. Bây giờ ra trang chủ blog của mình và xem sự thay đổi nhé!






